「Hello World!」プラグインを作成する方法
前提条件
このページの解説は、Java、Apache Struts、Jakarta Antについての知識がある事を前提とします。
ご注意ください
version5.5.0からjavaの仕様変更に対応しプラグイン構造が変化します。
version5.4.1以前の手順で作成されたプラグインは本稿で解説する新しいbuild.xmlでコンパイルする必要があります。
作業の手順
サンプルをダウンロード
手順2〜8で作成するファイルとディレクトリ構成のサンプルを、こちらからダウンロードできます。
サンプルをダウンロード
使い方
zipファイルを解凍後、「plugin_sample」ディレクトリの下に「gsession」ディレクトリができます。
GroupSessionをインストールしたgsessionディレクトリに、解凍後の「gsession」ディレクトリを上書きします。
「手順9 ソースコードをコンパイルする」に従ってコンパイルを行います。
Tomcatを再起動すると上記の「Hello World!」プラグインが追加されます。
作成するファイルの一覧
メニューアイコン用画像(手順2にて作成)
menu_icon_single.gif
ソースファイル(手順3にて作成)
HelloWorldAction.java
HelloWorldForm.java
JSPファイル(手順4にて作成)
helloworld.jsp
struts設定ファイル(手順5にて作成)
struts_config.xml
プラグイン設定ファイル(手順6にて作成)
plugin.xml
build設定ファイル(手順7にて作成)
build.xml
1プラグインIDを決める
プラグインIDは、GroupSessionがプラグインを識別するために使用する名前です。
使用する文字は必ず半角英数字、文字数は10文字以内にしてください。
日本語や記号、半角カタカナなどを使用したり、10文字を超えると、追加したプラグインが認識されません。
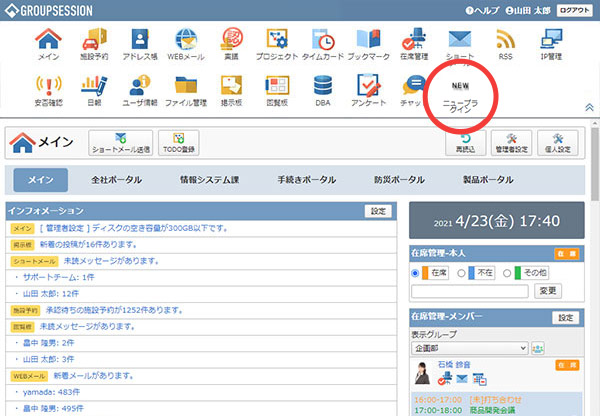
ここでは例として、プラグインIDを「newplugin」とします。
次に、メニューアイコン用の画像を作成します。
2メニューアイコン用画像を作成、配置する
メニューアイコンには画像が必要です。
アイコン画像のファイル名は必ず「menu_icon_single.gif」とし、画像のサイズはすべて50px × 50px以内で作成してください。
サンプルとして「newplugin」用の画像を用意しましたのでご利用ください。
![]()
次に、サンプル用のアイコン画像を配置します。
作成したメニューアイコンを配置するフォルダを作成してください。
GroupSessionインストールガイドの手順通りに作成した場合、以下の場所にGroupSessionがインストールされます。
C:¥Program Files¥Apache Software Foundation¥Tomcat 8.0¥webapps¥gsession
Linux
/usr/local/java/apache-tomcat-x.x.xx/webapps/gsession
以下、GroupSessionのインストールフォルダを「¥gsession」として表記します。
プラグインフォルダの作成
¥gsessionにプラグインフォルダを作成します。
フォルダ名は手順1で決めたプラグインIDと同じにします。
ここでは「newplugin」になります。
画像用フォルダの作成
¥gsession¥newpluginに画像用のフォルダを作成します。
フォルダ名は固定で「images」としてください。
アイコンの配置
¥gsession¥newplugin¥imagesに作成したアイコン用画像をコピーします。
以下のような階層構造となります。

3ソースファイルを作成、配置する
ソースファイルを作成します。 最低限必要なファイルは「Actionクラス」と「Formクラス」です。
ここでは例として「HelloWorldAction.java」と「HelloWorldForm.java」を作成します。
Actionクラスを作成する場合は、
必ずjp.groupsession.v2.struts.AbstractGsActionを継承し、
Formクラスを作成する場合は、
必ずjp.groupsession.v2.struts.AbstractGsFormを継承してください。
HelloWorldAction.java
import java.sql.Connection;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import jp.groupsession.v2.struts.AbstractGsAction;
import org.apache.struts.action.ActionForm;
import org.apache.struts.action.ActionForward;
import org.apache.struts.action.ActionMapping;
/**
* <br>[機 能] HelloWorldのアクションクラス
* <br>[解 説]
* <br>[備 考]
*
* @author JTS
*/
public class HelloWorldAction extends AbstractGsAction {
/**
* <br>[機 能] アクションを実行する
* <br>[解 説]
* <br>[備 考]
* @param map ActionMapping
* @param form ActionForm
* @param req HttpServletRequest
* @param res HttpServletResponse
* @param con DB Connection
* @return ActionForward
* @throws Exception 実行時例外
*/
public ActionForward executeAction(ActionMapping map,
ActionForm form,
HttpServletRequest req,
HttpServletResponse res,
Connection con)
throws Exception {
return map.getInputForward();
}
}
HelloWorldForm.java
/**
* <br>[機 能] HelloWorldのフォームクラス
* <br>[解 説]
* <br>[備 考]
*
* @author JTS
*/
public class HelloWorldForm extends AbstractGsForm {
}
次に作成したソースファイルを配置します。
プラグインフォルダの作成
¥gsession¥WEB-INF¥plugin以下にプラグインフォルダを作成します。
フォルダ名は手順1で決めたプラグインIDと同じにします。
ここでは「newplugin」となります。
ソースフォルダの作成
¥gsession¥WEB-INF¥plugin¥newpluginにソースフォルダを作成します。
フォルダ名は「src」で固定してください。
パッケージに対応するディレクトリの作成
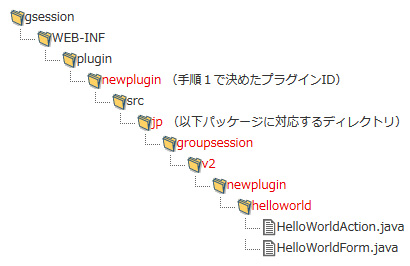
¥gsession¥WEB-INF¥plugin¥newplugin¥srcに「パッケージ階層に合わせて」フォルダ階層を作成します。
ここでは「¥jp¥groupsession¥v2¥newplugin¥helloworld」となります。
¥gsession¥WEB-INF¥plugin¥newplugin¥src¥jp¥groupsession¥v2¥newplugin¥helloworld
に作成したソースファイルをコピーします。
以下のような階層構造となります。

4JSPファイルの作成
画面への表示に使用するJSPファイルを作成します。
ファイル名は「helloworld.jsp」とします。
helloworld.jsp
contentType="text/html; charset=UTF-8"%>
<%@ taglib uri="http://struts.apache.org/tags-html" prefix="html" %>
<%@ taglib uri="http://struts.apache.org/tags-bean" prefix="bean" %>
<%@ taglib uri="http://struts.apache.org/tags-logic" prefix="logic" %>
<%@ taglib uri="http://struts.apache.org/tags-nested" prefix="nested" %>
<html:html>
<head>
<title>[GroupSession] HelloWorld</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel=stylesheet href='../common/css/default.css' type='text/css'>
</head>
<body class="body_03">
<html:form action="/newplugin/helloworld">
<%@ include file="/WEB-INF/plugin/common/jsp/header001.jsp" %>
<table width="100%">
<tr>
<td width="100%" align="center">
<p>Hello World!</p>
</td>
</tr>
</table>
<%@ include file="/WEB-INF/plugin/common/jsp/footer001.jsp" %>
</html:form>
</body>
</html:html>
※マーカー文字で記載されている1行目の記述、HTMLヘッダに記述する文字コードの設定はUTF-8にしてください。
次に、作成したJSPファイルを配置します。
JSPフォルダの作成
¥gsession¥WEB-INF¥plugin¥newpluginにJSPフォルダを作成します。
フォルダ名は「jsp」としてください。
JSPファイルの配置
作成したJSPフォルダにJSPファイルをコピーします。
以下のような階層構造となります。

5struts設定ファイルを作成、配置する
struts設定ファイルを作成します。
内容は下記のように記述し、ファイル名は固定で「struts_config.xml」としてください。
下記内容のマーカー文字の部分を作成したソースやプラグイン情報に合わせて書き換えます。
struts_config.xml
<!DOCTYPE struts-config PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 1.2//EN"
"http://jakarta.apache.org/struts/dtds/struts-config_1_2.dtd">
<struts-config>
<!-- ========== Form Bean Definitions =============== -->
<form-beans>
<!-- typeには作成したFormクラスをパッケージ名から記述します -->
<form-bean
name="helloworldForm"
type="jp.groupsession.v2.newplugin.helloworld.HelloWorldForm" />
</form-beans>
<!-- ========== Action Mapping Definitions ============= -->
<action-mappings>
<!-- nameにはform-beanに記述したnameと同じ値を記述します -->
<!-- inputには作成したJSPファイルへのパスを記述します -->
<!-- typeには作成したActionクラスをパッケージ名から記述します -->
<action
name="helloworldForm"
path="/newplugin/helloworld"
scope="request"
input="/WEB-INF/plugin/newplugin/jsp/helloworld.jsp"
validate="false"
type="jp.groupsession.v2.newplugin.helloworld.HelloWorldAction">
</action>
</action-mappings>
</struts-config>
※ 設定ファイルを保存する際は、設定ファイル内の文字コード設定(1行目)と同じ文字コードを使用して、ファイルを保存してください。
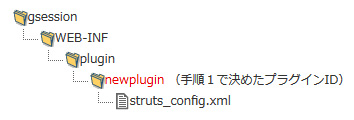
次に、struts設定ファイルを配置します。
¥gsession¥WEB-INF¥plugin¥newpluginに作成したstruts設定ファイルをコピーします。
以下のような階層構造になります。

6プラグイン設定ファイルを作成、配置する
プラグイン設定ファイルを作成します。
内容は下記の様に記述し、ファイル名は固定で「plugin.xml」としてください。
下記内容のマーカー文字の部分をプラグイン情報に合わせて書き換えます。
plugin.xml
<plugin>
<!-- プラグインID -->
<!-- 手順1で決めたプラグインIDを記述します -->
<id>newplugin</id>
<!-- 名称 -->
<!-- プラグインの名称を記述します -->
<name>ニュープラグイン</name>
<!-- 説明 -->
<!-- プラグインの説明を記述します -->
<description>新しいプラグインです。</description>
<!-- トップメニューの情報を記述する 記述しない場合はメニューに表示しない -->
<topmenu-info>
<!-- メニューへの表示/非表示 -->
<!-- プラグインをメニューへ表示する場合は「true」と記述します -->
<view>true</view>
<!-- メニューアイコンクリック時にフレーム内に表示するURLを記述します -->
<!-- struts_config.xmlのactionのpathの値を元に、下記の様に記述 -->
<url>../newplugin/helloworld.do</url>
<!-- メニューアイコン画像のパスを記述します -->
<icon>../newplugin/images/menu_icon_single.gif</icon>
<iconClassic>../newplugin/images/menu_icon_single.gif</iconClassic>
</topmenu-info>
<!-- ヘルプ情報を設定する。 -->
<help-info>
<!-- ヘルプの表示/非表示 -->
<view>false</view>
</help-info>
</plugin>
※ 設定ファイルを保存する際は、設定ファイル内の文字コード設定(1行目)と同じ文字コードを使用して、ファイルを保存してください。
次に作成したプラグイン設定ファイルを配置します。
¥gsession¥WEB-INF¥plugin¥newpluginに作成したプラグイン設定ファイルをコピーします。
以下のような階層構造になります。

7build設定ファイルを作成する
GroupSessionでは、ソースのコンパイルにJakarta Antを使用します。
build設定ファイルとは、その際の設定を記述するファイルです。
ここでは、コンパイルおよび、コンパイル時に作成されたファイル・ディレクトリの削除が行えるように設定します。
内容は下記の様に記述し、ファイル名は固定で「build.xml」としてください。
build.xml
<!--
====================================================
GroupSession newplugin
共通クラスのビルドが完了していること
create JTS
====================================================
-->
<project name="GroupSession newplugin" default="build" basedir=".">
<!--
====================================================
Properties: 変数の定義
====================================================
-->
<!-- ディレクトリ名の定義 -->
<property name="SRC.DIR" value="./src" />
<property name="PLGIN_CLS.DIR" value="../../classes" />
<!-- プラグインパッケージパス -->
<property name="PLGIN_PKG.DIR" value="jp/groupsession/v2/newplugin" />
<!-- Compile Options -->
<property name="BLD.TARGET" value="11" />
<property name="DEBUG" value="yes" />
<property name="DEPRECATION" value="true" />
<property name="SRC.ENC" value="UTF-8" />
<!-- ClassPath -->
<path id="app_classpath">
<!-- OSのクラスパス -->
<pathelement path="${classpath}" />
<!-- LIBディレクトリ -->
<!-- アプリケーション共通lib -->
<fileset dir="../../../../../lib">
<include name="**/*.jar"/>
<include name="**/*.zip"/>
</fileset>
<fileset dir="../../../WEB-INF/lib">
<include name="**/*.jar"/>
<include name="**/*.zip"/>
</fileset>
<!-- アプリケーション 共通クラス -->
<pathelement location="../../../WEB-INF/classes" />
</path>
<!--
====================================================
INIT: 初期化
====================================================
-->
<target name="init"
description="init"
>
<tstamp>
<format property="YMDHMS"
pattern="yyyy.MM.dd hh:mm:ss"
/>
</tstamp>
<echo message="Project Name = ${ant.project.name}" />
<echo message="Project Root = ${basedir}" />
<echo message="JDK Version = ${ant.java.version}" />
<echo message="Building Time = ${YMDHMS}" />
<echo message="" />
</target>
<!--
====================================================
BUILD: Classファイルの作成(コンパイル)
====================================================
-->
<target name="build">
<mkdir dir="${PLGIN_CLS.DIR}" />
<javac
classpathref = "app_classpath"
destdir = "${PLGIN_CLS.DIR}"
source = "${BLD.TARGET}"
target = "${BLD.TARGET}"
debug = "${DEBUG}"
deprecation = "${DEPRECATION}" encoding = "${SRC.ENC}">
<src path="${SRC.DIR}" />
<compilerarg value="-Xlint:unchecked" />
<include name="**/*.java"/>
</javac>
</target>
<!--
====================================================
CLEAN:作成したClassファイルをディレクトリごと削除
====================================================
-->
<target name="clean">
<antcall target="init" />
<delete dir="${PLGIN_CLS.DIR}/${PLGIN_PKG.DIR}" />
</target>
</project>
※ 設定ファイルを保存する際は、文字コードに「UTF-8」を使用して、ファイルを保存してください。
※ プラグインパッケージパスにはsrcに作成した「パッケージ階層に合わせた」フォルダ階層を指定してください。
プラグインに含まれるjavaファイルがすべて入るようにしてください。
ここでは「¥jp¥groupsession¥v2¥newplugin」
※ アプリケーション共通libにはTomcatのlibディレクトリを指定してください。
例: Tomcatインストールディレクトリ: C:¥Tomcat
<fileset dir="C:/Tomcat/lib">
次に作成したbuild設定ファイルを配置します。
¥gsession¥WEB-INF¥plugin¥newpluginに作成したbuild設定ファイルをコピーします。
以下のような階層構造になります。

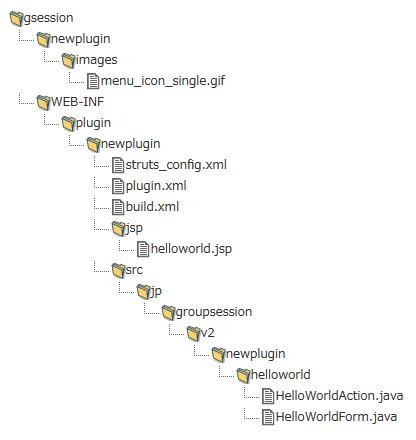
8各ファイルのフォルダ階層を確認する
以上の全てのファイルを配置すると、このような階層構造になります。

9ソースコードをコンパイルする
作成したソースコードをコンパイルします。
コマンドライン上で、build.xmlを配置したフォルダへ移動します。
この例では下記のディレクトリになります。
※「¥gsession」はGroupSessionのインストールフォルダとします。
コマンドライン上で以下を実行してください。
$ ant build
コマンドラインに次のような実行結果が表示されればコンパイルは成功です。
Total Time: 6 seconds
10Tomcatを再起動して動作を確認する
Tomcatを再起動することで設定が反映されます。
手順2で作成したプラグインアイコンがメニューに追加されます。

プラグインアイコンをクリックすると、「Hello World!」のページがフレーム内に表示されます。

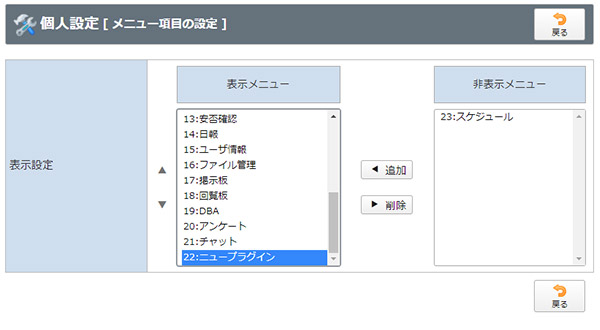
メイン > 個人設定 > メニュー項目の設定にもプラグインが追加されるので、表示順の設定も可能です。